はじめに
Unityでオブジェクトが動いた軌跡を描きたい場合は、Trail Rendererというコンポーネントが便利です🐼
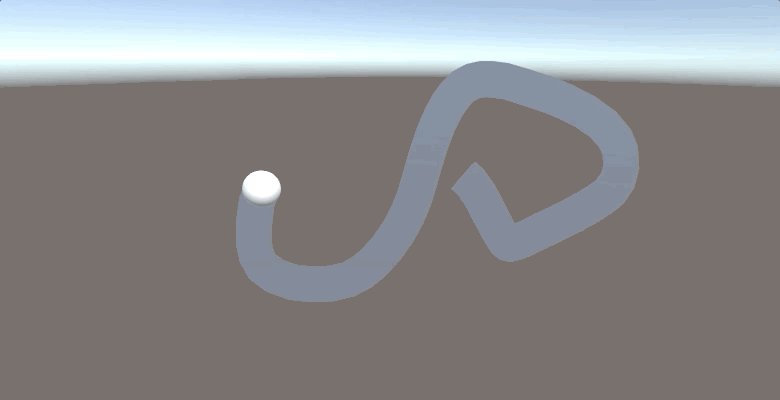
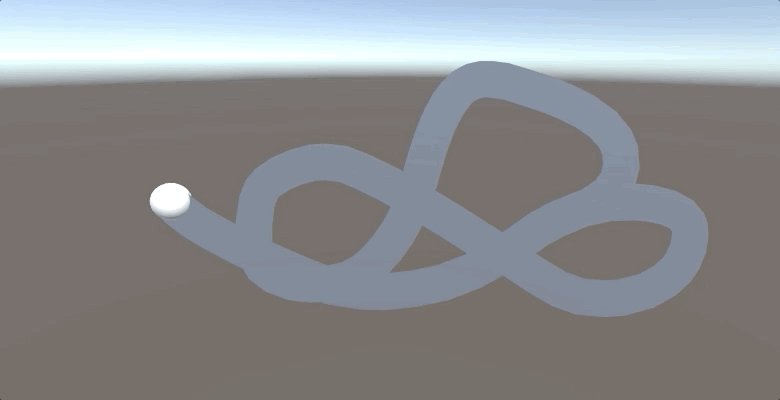
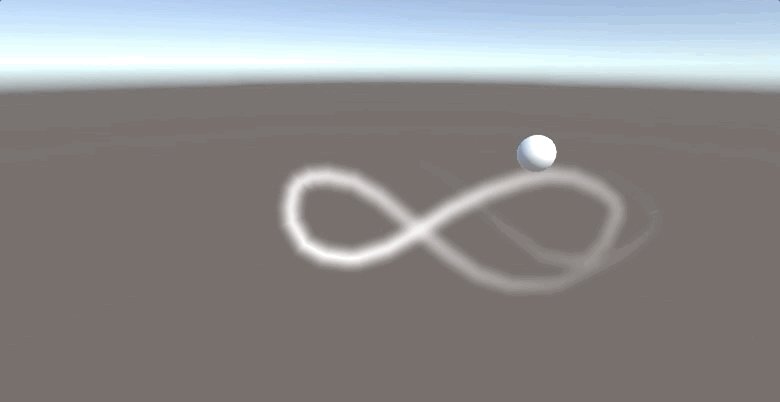
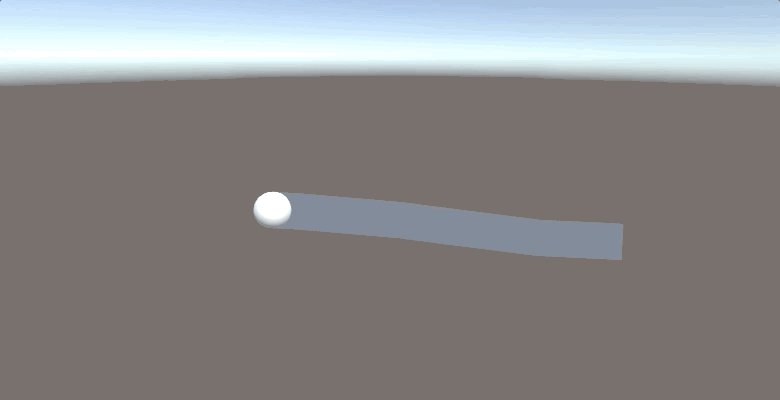
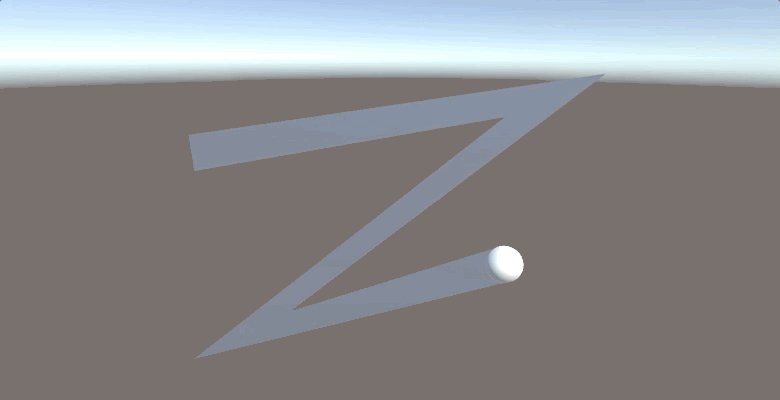
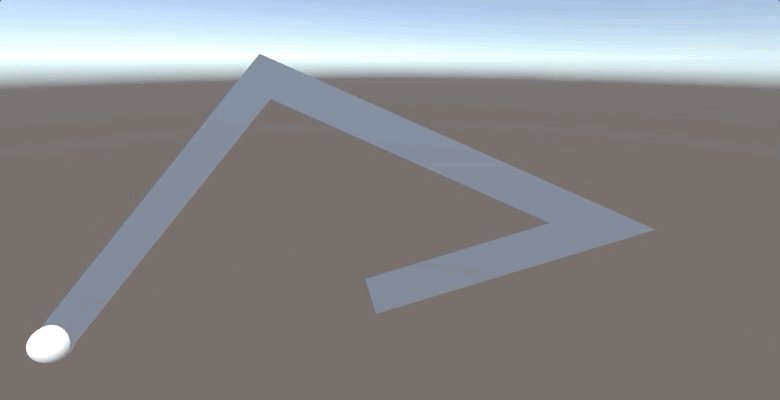
こんな感じ↓↓

かっこいい、魔法の杖の軌跡とかにするとすごく良さげ。
Trail Rendererの使い方を書いてくピヨ!🐼
設定しよう
🐼コンポーネントの追加🐼
ではまず!Unityで、軌跡をつけたいオブジェクトを準備します。ヒエラルキーからオブジェクトを選択して、
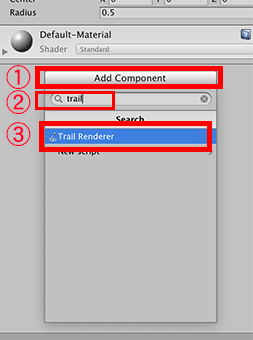
インスペクターのAdd ComponentでTrail と打つと出てきます。
それを選択すると、設定項目が出てきます。
設定項目は以下のような感じ。
🐼項目の調整🐼
[マテリアル]
上記の項目を設定していきます。
マテリアルのところは、普通に色付きのマテリアルを設定するとこんな感じ。(あとで見た目調整していきま)
デフォルトのパーティクルシステムのマテリアルを入れると透明感でてなんかいい感じ。なのでテクスチャ自分でなんかいい感じの作っても良さげ。
[Time]
続いて、Timeの項目です。
これは、軌跡が出てから消えだすまでの時間です。消え終わる時間ではありません。例えば、
🐼Timeが0.2の場合
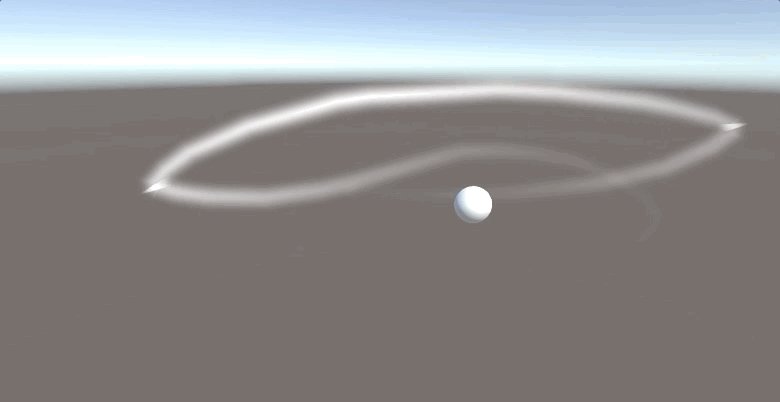
🐼Timeが3の場合
なので、短い距離の移動の時はTimeを短めに、長い距離の移動で且つ長い軌跡を出したい場合はTimeを長めにすると良いです。
[Min Vertex Distance]
続いて、Min Vertex Distanceです。なんて言ったらいいのかわかんなくて、頂点感距離って書いたんですけど、見てもらうほうが早いです。
🐼Min Vertex Distanceが0.1の場合
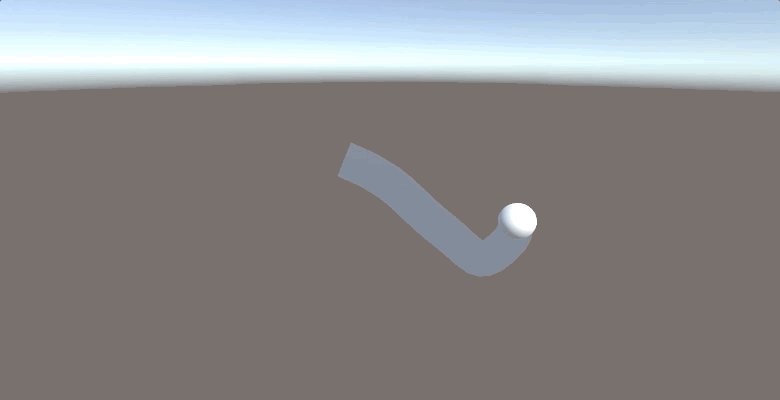
🐼Min Vertex Distanceが10の場合
めちゃカクカクしてる...🐼なんかそういう感じなので、カクカクした軌跡にしたい時は(?)数字を大きくすると良さそう。
[Width]
お次、Widthです。
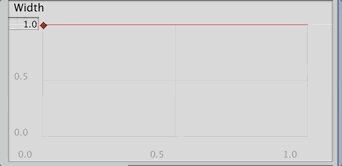
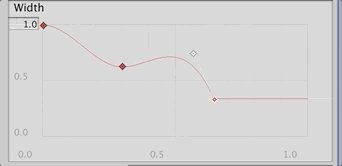
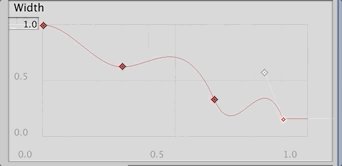
線グラフ(?)で時間による幅の調整ができます。以下のような感じで、ちょっとGIFにマウス写ってないんですが、線の上で右クリックするとAdd KeyからKeyを追加できます。
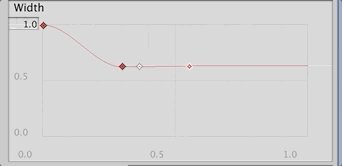
Keyを掴んで動かします。白いちょぼを掴むと、あの、なんていうんやっけ、イラストレーターみたいな感じで線をウニョウニョできます(語彙力)。
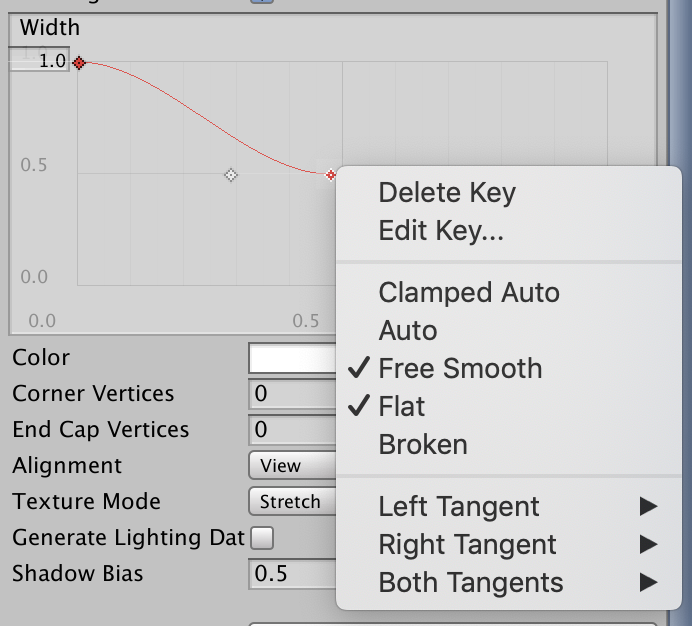
Keyは、右クリックすることでもKeyの編集ができます。
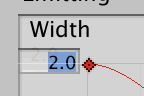
また、1.0のところにしても線細いなって思った時は、1.0のところ値が入力できるので、値を大きくすると線が太くなります。
[Color]
続いて、お色の設定です。
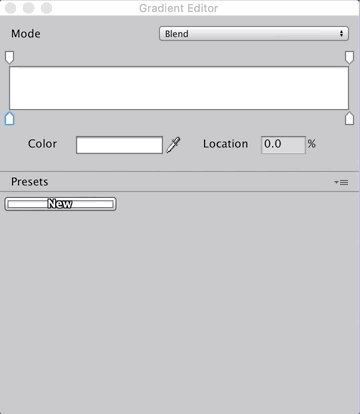
Colorの項目の白いところを押すと、設定のウィンドウが出てきます。
下側のちょぼが色のグラデーション設定で、上側のちょぼがAlpha値の設定です。
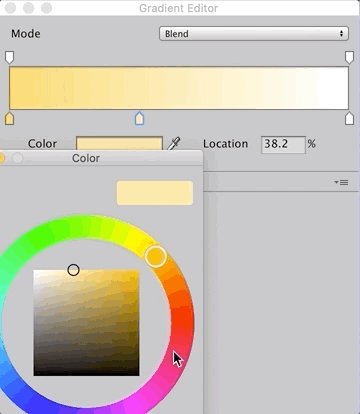
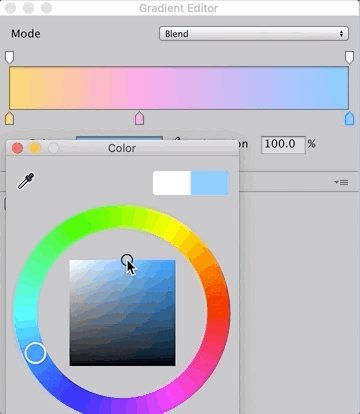
ちょぼをクリックして色を決めます。クリックでちょぼが増やせるので、グラデーションにしたい場合はちょぼを増やして色を決めます。
単色がいい場合は、ちょぼは最初と最後の二つだけで両方を同じ色にすると良いです。
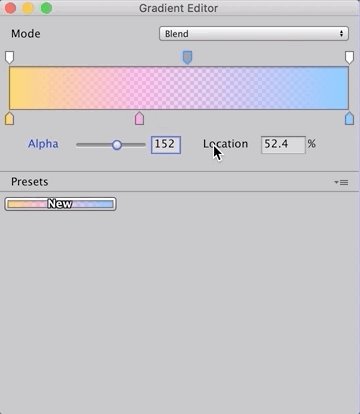
上側のAlpha値はパラメーターでAlpha値を設定します。
色が決まったら、早速じっこ...ちょっとまった!!
マテリアルなんですが、そのままだと色が反映されてくれません。
Trail Rendererに設定したマテリアルのシェーダーを、Sprites→Defaultに変更します。こうしないと色が反映されないみたいです。ブログ書きながら焦りました。

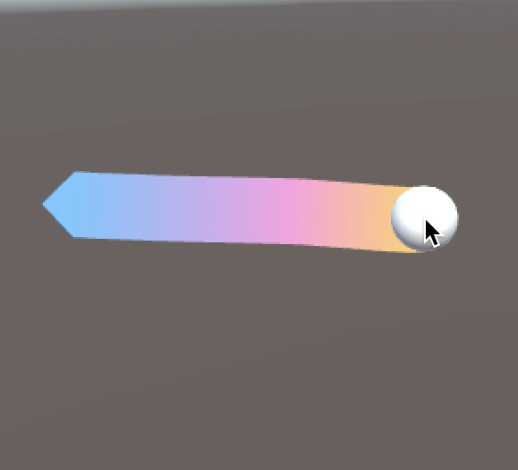
[End Cap Vertices]
お尻の丸み♡です。数値がお尻の間の頂点の数になります。1にすると、真ん中に一つ頂点ができてカクッっとなります。
🐼1の場合
🐼10の場合、頂点が10つになるので滑らかな丸になります。
完成!!
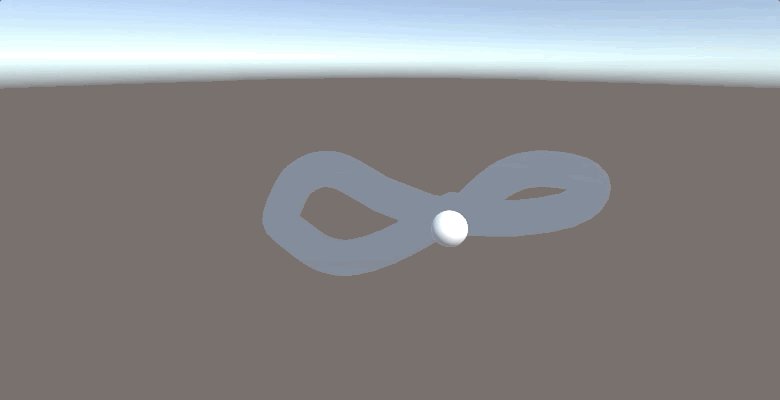
こんな感じで設定していけたら、完成です。
以上!!!